搬家到Bluehost之后,我就开始慢慢地进行网站性能优化(WPO)。玩过WordPress的人应该都知道Gzip这个术语吧,有些主机的cPanel后台直接提供了此功能,非常方便。但问题是,在Bluehost的cPanel后台你是找不到这个功能的。
通过Google得知,Bluehost以前是提供这个功能的,但后来他们自己从cPanel上删除了这个选项。我又以“Bluehost”和“Gzip”为关键进行搜索,发现了网上都是这么介绍的:Bluehost对页面传输的优化比较怪,html文件默认是进行Gzip压缩的,但对CSS和JS文件不进行压缩……我不知道这个说法从何而来,反正我觉得很奇怪,因为通过各种在线Gzip检测工具(如http://www.whatsmyip.org/http-compression-test/和http://tool.chinaz.com/Gzips/)得知,我的网站默认是没有启用Gzip的。
首先要确定Bluehost到底支不支持Gzip。根据《如何知道服务器是否支持Gzip压缩》这篇文章的介绍,确认BH支持此功能。
其次得探索如何手动开启Gzip功能。续Google之,得知通过配置php.ini文件,也可以手动开启此功能。方法很简单,直接创建一个php.ini文件,用ftp客户端上传到网站根目录(public_html)即可(网上有些教程说手动创建完此文件后,还要去cPanel后台的PHP Config执行一系列操作,那是误导你的,别信~)。此文件内容如下:
output_buffering = Off
output_handler =
zlib.output_compression = On
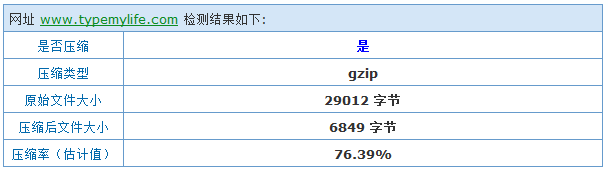
完成以上操作后,用在线Gzip检测网站测一下,确实是已经开启Gzip了,如下图所示:

不过问题还完全解决呢。我想测一下网站的加载速度如何,在本地用YSlow试了一下,发现很多CSS和JS文件没有优化——这意味着前面开启Gzip的操作只能压缩html。需要说明的是,这里的优化有两方面的含义:1)合并多个小文件;2)压缩文件体积。网上确实有很多这方面的教程,教你如何手动合并/压缩CSS和JS文件,问题是这样做的话要修改好多处地方,升级WordPress的时候就麻烦了。好吧,我只好求助于万能的WordPress插件了。Google了好一会儿,决定选择WP Minify这个插件。按照网上一些教程(如《WP Minify 的使用 》)的提示,在这个插件的设置中我并没有启用html压缩,以免造成不必要的麻烦(实际上前面我手动开启Gzip后,已经对html的压缩生效了)。
用YSlow再次试了一下,效果很好。这时候,我突然想起有个网站可以在线对比YSlow和Page Speed这两种标准。没错,就是GTmetrix啦(话说这个名字真不容易记……)。这个网站的Page Speed分类有一项测试叫做Remove query strings from static resources,提示我说WP Minify有两个url含有问号“?”,建议删除。我在WordPress后台查看了一下WP Minify的设置,确实一个叫做Pretty Url的选项可以将这些不规则的url“美化”一下,其实也就是缩短一下。不过呢,在我启用Pretty Url选项后,重新用GTmetrix测试得出的结果还是一样的。这说明Pretty Url不起作用,有可能是WP Minify这个插件需要升级了(从其官网来看,目前只支持到WordPress 3.3.2)。
YSlow的测试结果还表明,Expires headers和ETag得分很低。Google了一下,得知可以通过配置.htacces文件来自定义这两项参数。具体配置我就不贴出来啦,网上非常多的教程可以参考的。
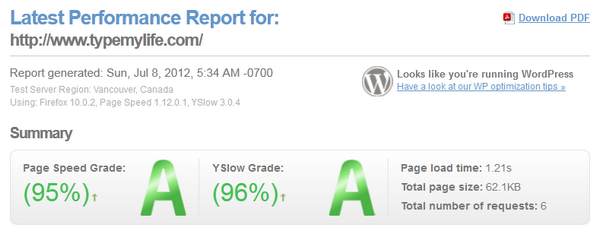
经过各种细节优化后,再来看看GTmetrix的得分:

看来,优化的效果还不错嘛!至于本地YSlow的测试,得分如下:
Small Site or Blog Grade A 100分
Classic (V1) Grade A 94分
Classic (V2) Grade A 96分
实际上,YSlow的V1和V2规则集更适合于大型网站,对个人博客这类小站点参考意义不大。有意思的是,如果你使用了Google Analytics的话,V1和V2的Add Expires headers是没办法拿到A等级的,因为http://www.google-analytics.com/ga.js这个脚本并不是由你控制的,而是由Google决定的。比较囧的是,Page Speed这个标准是Google自己的产品,但用这个标准来检测网站,也会提示ga.js需要添加Expires headers,请问这是想干嘛……如果你硬是要搞定这个问题,也不是说没有办法,只要把ga.js这个脚本托管在你的主机本地即可,但这会带来其他一系列问题,得不偿失(Google官方也不推荐本地托管ga.js脚本)。所以,即便你有强迫症,也请忽略这个问题吧。
顺便一下,在GTmetrix上,Page Speed测试有一项叫做Optimize images,可以直接提供优化过的图片供下载,这是非常方便的。本来我以为自己网站主页那个大大的RSS订阅图标已经优化得可以了,没想到还是有改进的空间。
今天的折腾到此为止,下次有空继续,例如搞个cookie-free domain来优化图床什么的。
話說我也開啟了這個功能,但已經忘記是怎麼做的了
如果你的主机cPanel后台有个“Optimize Website”选项,那就简单了……我这是没办法,只能手动开启Gzip。
gtmetrix.com是个好网站,哈哈哈,图片比较多的话,拿到双90+就不错了,尤其有些功能比较强大的主题。
你用的那个无图版的主题,对网站提速的帮助确实不小,刚测了一下,得分果然很高~
按上面的办法做了,gzip还是没开启
那就奇怪啦,我确实已经成功启用了Gzip。
我把index.html改成index.php就可以了,这么说来的确可以开启gzip,不过.html貌似没支持。
我的gtmetrix评分:
Page Speed Grade:
(90%)
BYSlow Grade:
(80%)
低啊……
不过你的主题这么简洁,脚本图片很少的吧,分数高也对的……
呃,主题确实也影响速度,WP还有一些无图版主题更简洁,不过太简洁了也不好哈,适当的图片和美化还是必须的~