最后更新于: 2024年10月10日
之前的文章介绍了如何用1Panel面板部署基于Cloudflare防护的WordPress,本文继续介绍1Panel面板如何给WordPress站点进行缓存优化。
先说说WordPress缓存的几种常见类型:
- 内存级缓存:大家都知道WP后端使用PHP技术,由PHP查询数据库(如MySQL)后,动态渲染成HTML给到前端查看。数据库查询一般是比较费时的,我们可以在这个环节优化,将PHP历史查询数据库内容进行缓存(到内存),下一次又查询相同内容时,不是直接去数据库重新查询,而是从之前的缓存获取,借此可以提高PHP查询效率(毕竟数据存在内存中,查询速度非常快)。常见的内存级缓存方案有Redis或Memcached,本文介绍的是前者。
- 页面级缓存:默认情况下,你看到的WordPress前端页面都是动态渲染出来的,当访问量增大时,意味着对后端的请求量也在增大,PHP后端会疲于奔命去请求数据库、渲染HTML。那么,其实我们可以将已经生成的文章页面静态化,也就是直接生成一份HTML文件(到磁盘),读者访问历史文章时,只是读取一份静态文档,不会对后端造成太大冲击,这就是页面级的缓存原理。WP有非常多的页面缓存插件,本文选取的是W3 Total Cache,后面会说明理由。
1Panel面板WordPress如何实现Redis缓存
在一台VPS上安装Redis实现缓存,本来是很成熟的方案了,但问题在于我们的网站运行在1Panel面板之上,目前来说会有一点兼容问题,需要手动修改配置来解决。
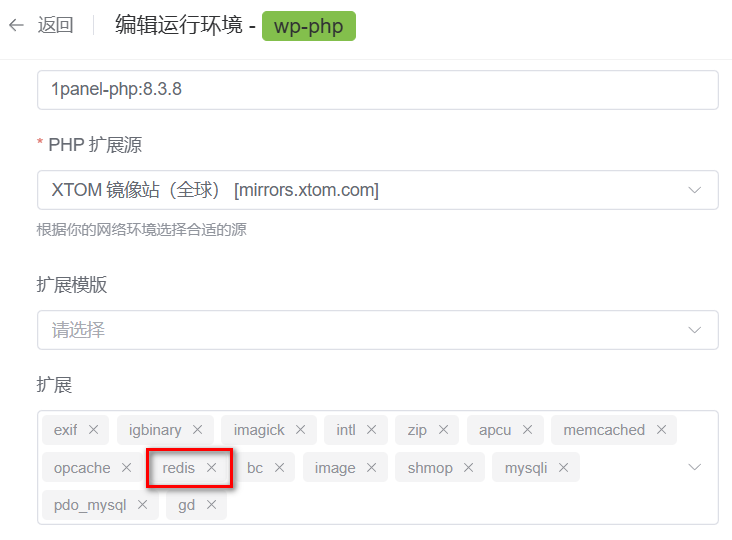
1Panel面板安装WordPress之前需要先安装PHP,在此环节需为PHP选择扩展Redis(我记得最新版1Panel是默认勾选了此项的)。如果你之前装PHP时忘了配置Redis也没关系,随时可以去1Panel面板后台重新编辑PHP的配置信息,重新编译一次PHP。

去1Panel应用商店找到Redis,直接安装即可。
去你的WordPress网站后台,安装插件Redis Object Cache。此时你会看到WP后台提示此插件无法访问,并明确给出报错原因是连接失败。

参考了网上的诸多教程后,我才明白这是1Panel面板兼容问题导致的。
先去 1Panel后台 > 数据库 > Redis > 连接信息 获取以下两组数据并记下来备用:
- 容器连接地址
- 容器连接密码

移步去 1Panel后台 > 主机 > 文件 找到你的WordPress网站配置文件wp-config.php。
一般来说这个文件位于类似路径下:/opt/1panel/apps/wordpress/wordpress/data。
直接从1Panel面板在线打开编辑wp-config.php,在此文件内容最底部添加以下代码段:
define('WP_REDIS_HOST', 'redis');
define('WP_REDIS_PORT', '6379');
define('WP_REDIS_DATABASE', '0');
define('WP_REDIS_PASSWORD', '此处替换成实际的Redis容器连接密码');确认保存修改后的wp-config.php文件。
此时去WordPress后台看Redis Object Cache的状态,会发现已经是可访问了。
但,还没完事,我们继续修改其他配置。
移步去 1Panel后台 > 文件 找到你的Redis Object Cache插件配置文件object-cache.php,我手头这台服务器上路径位于 /opt/1panel/apps/wordpress/wordpress/data/wp-content/plugins/redis-cache/includes/object-cache.php,您可以对照找找看。
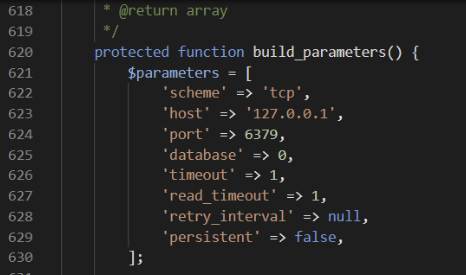
在线打开编辑object-cache.php文件,找到约620行左右的位置:

如上图所示,原始配置中,host写的是127.0.0.1,需要改成前面提前记下的Redis容器连接地址。
接着,在上图的这个代码段中(方括号[ ]之内),底部新添加一行代码配置:
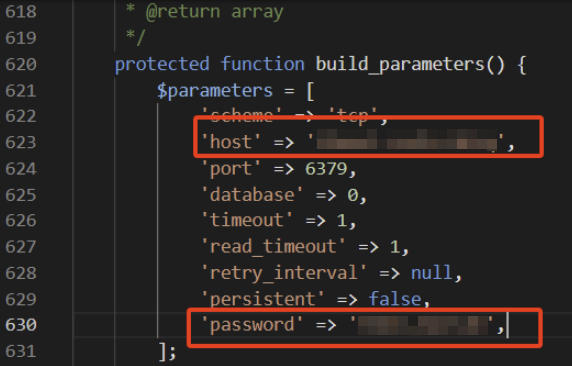
'password' => '改成你的真实Redis容器连接密码',将上面代码段中提示信息改成前面提前记下的Redis容器连接密码。
最终修改object-cache.php效果参考如下:

确认保存修改后的object-cache.php文件。
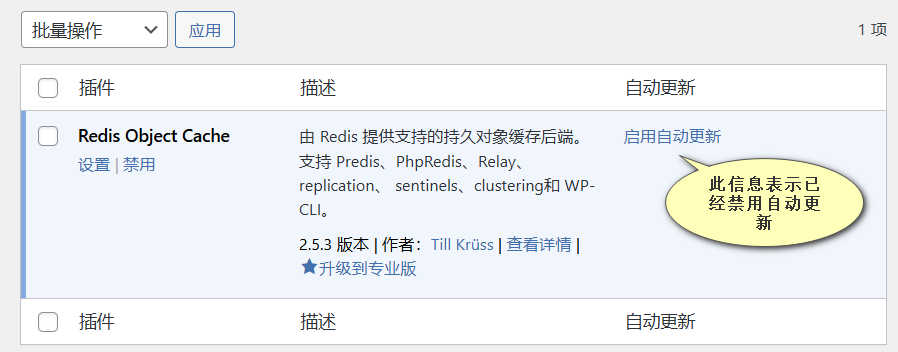
此时,去WordPress后台启用Redis Object Cache插件,会发现已经全部正常了:

注意事项:此方案中,我们手动修改了Redis Object Cache插件配置,因此建议在WordPress后台禁用此插件的自动更新,以免新版本又造成其他冲突问题。

1Panel面板WordPress如何实现页面缓存且规避Redis冲突
一般来说,WordPress使用页面静态化缓存插件,我会推荐用WP Super Cache,简单又好用。
但,我调研并尝试了一番后,放弃了,因为WP Super Cache需要启用专家模式来规避Redis缓存的冲突,且需要手动修改服务器的nginx配置(因为1Panel的OpenResty实质就是nginx),还要去面板后台为网站配置静态化规则,相当复杂。我试了好多次,都是报错,决定放弃这个插件。
这里的故事背景是WP Super Cache作者原本是以Apache环境来开发的,nginx环境兼容并不太好。我看到有人在宝塔面板上实现类似效果,但1Panel面板可能还是比较新吧,兼容那些老教程的方案还是有点问题。
换另一个经典的静态化插件W3 Total Cache,没有任何问题,所以我才推荐这个方案。
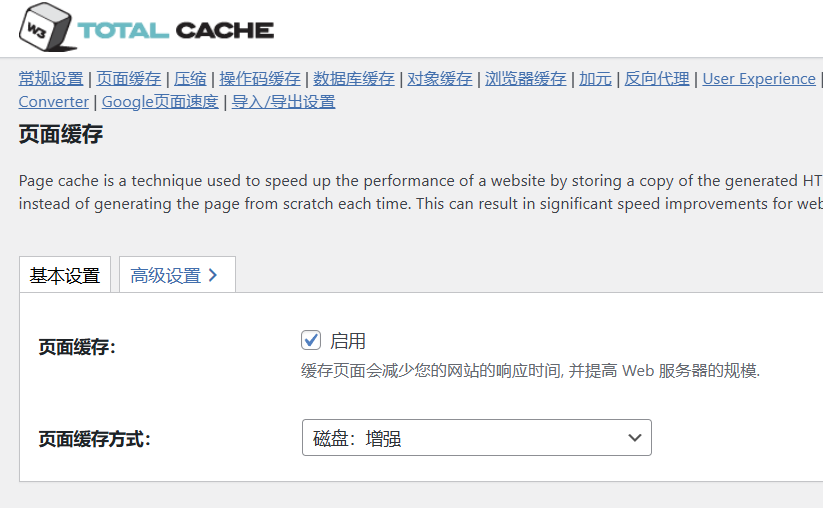
之前不用W3 Total Cache是因为这个插件配置选项特别多,过于复杂了。不过,咱们只需要用到它的页面静态化功能,所以只启用对应选项即可,其他保持默认或者关闭状态。

如上图,你只要在W3 Total Cache启用页面缓存即可,页面缓存方式选磁盘。其他功能都不建议启用。
验证缓存效果
你可能会问,我怎么知道上面两种缓存措施有没有实际生效?
去网站前端页面检查下就知道了。
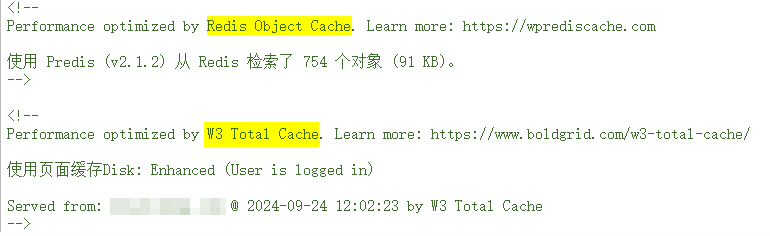
访问网站首页,浏览器右键查看源代码:

从上图可以看出,内存级和页面级缓存都生效了。
另外,从WordPress后台的站点健康检查页面可以看到已经启用了持久对象缓存,也就是本文中的Redis缓存。
打完收工。